Helping a location data services company find their way
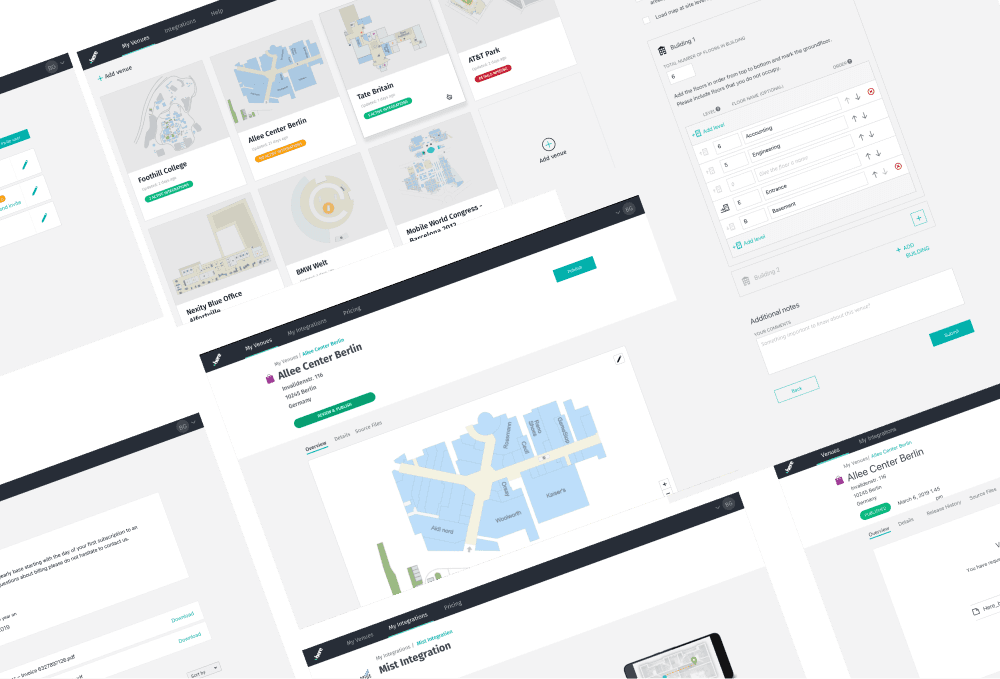
HERE Technologies product line went from one-offs with a dispersed, disconnected set of product solutions to a focused, comprehensive, connected platformed suite of solutions that serve broad market areas.
Role
Sr. UX Designer
Industry
Automotive
Duration
5 years
Stage 4. User Testing & Iterations
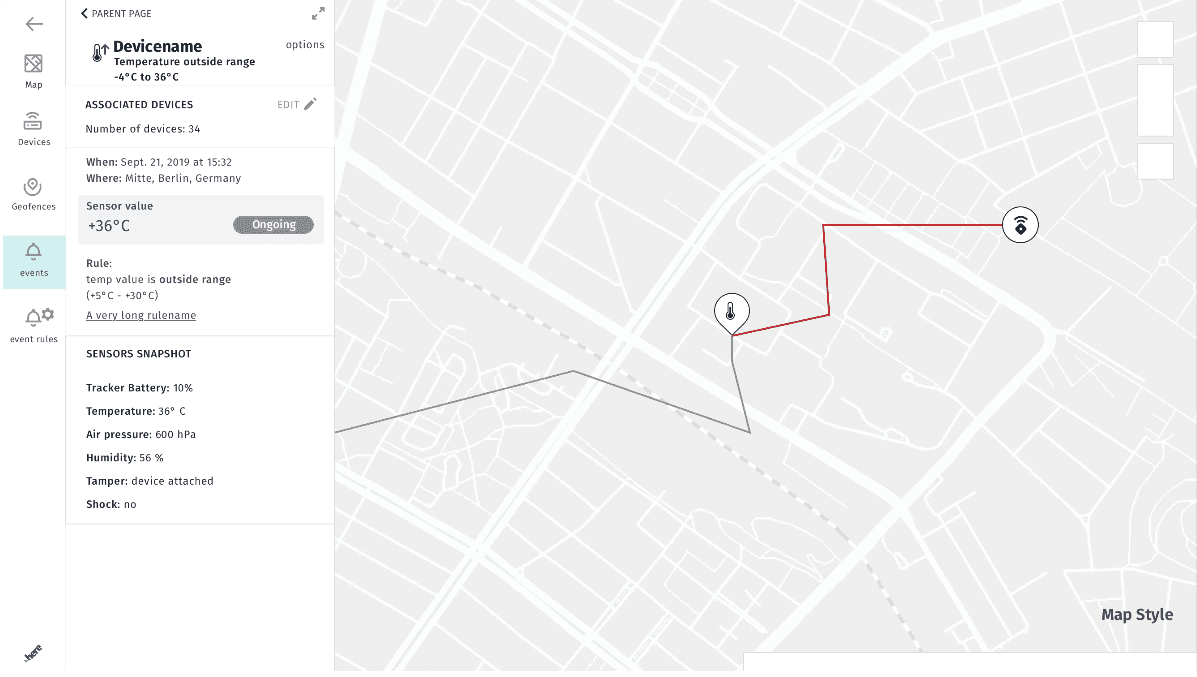
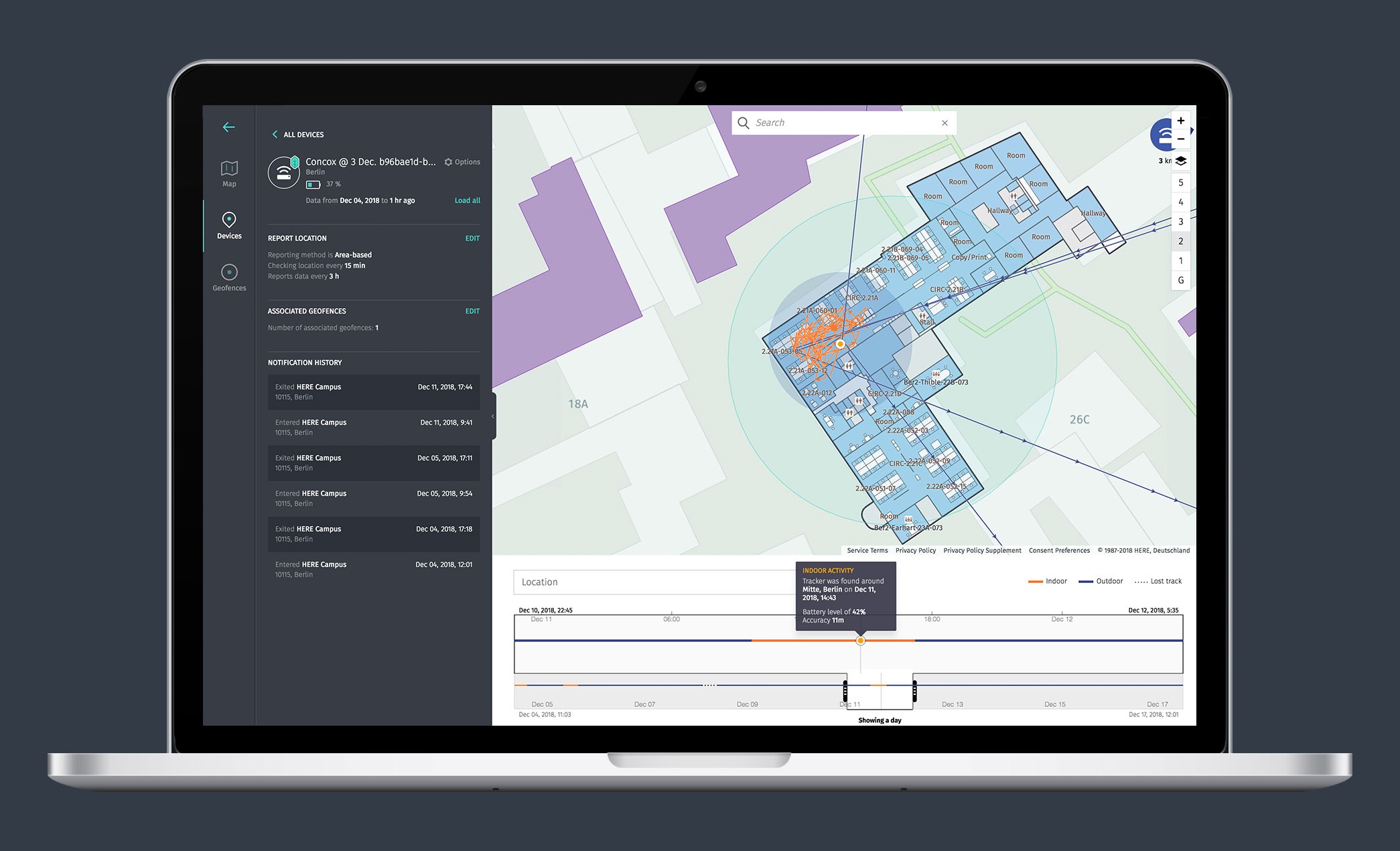
As Sr. UX Designer, after a product is launched and in the hands of customers, I would work with out research team to organize a series of user testing sessions and interviews, employing both qualitative and quantitative methods to evaluate the application's usability and effectiveness understanding the context of the data and to assure the user was accomplishing the jobs to be done in an intuitive manner. Ocassionally, we would also go out and test-drive the traffic analytics application to assure that the data was correct and icons, road segments, and other identifiers were showing up correctly. We then analyzed feedback to identify patterns and areas for improvement, leading to several design iterations that enhanced user engagement and satisfaction, which were then prioritized and put into production.
Other projects
Enabling faster laboratory insights in a time of need
Abbott Laboratories Digital Health Solutions needed an upgrade to their laboratory middleware system and STAT! In the heat of the COVID outbreak, we were able to deliver an all-in-one platformed solution in record time.
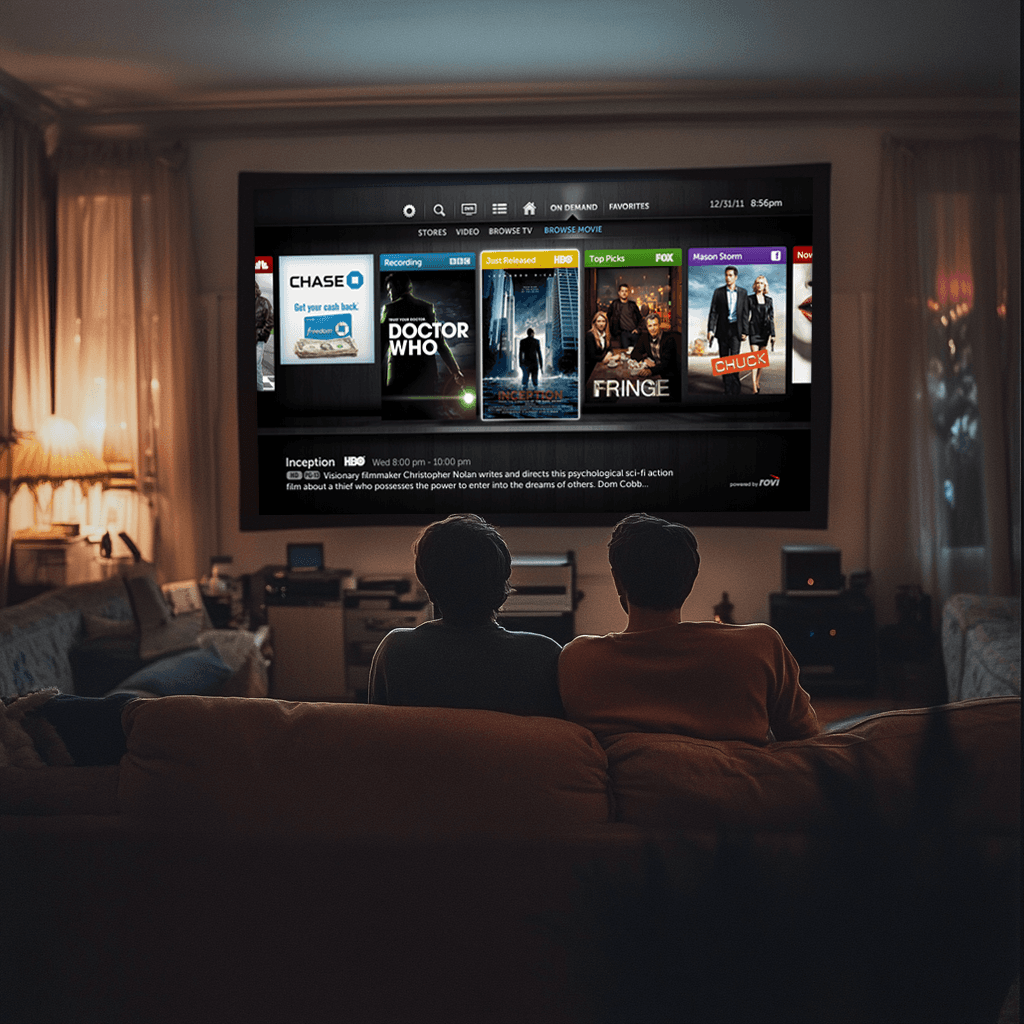
Guiding entertainment data into a new era of television
In the advent of customizable and discoverable entertainment content, the Rovi R&D team paved the way for many of the modern automated personalized solutions. Our work has created products and patents that are serving users to this day.